WebGl, WebVR, Webcomponents Oh my
Now that I’ve started porting my Javascript game engine
https://mesh.robrohan.com/?#level:sound
to Go, I’ve started using the javascript version for some fun experiments.
The first one, you should hopefully see above. It’s the game engine in a webcomponent. I haven’t fully tested it, but it should work in the latest versions of the popular desktop browsers (on recent OSs).
I think putting the engine in a webcomponent is an intresting idea. It allows one to basically just do:
<mesh-scene
scene="unnamed.obj"
width="640"
height="480"></mesh-scene>
to include a scene (or level or what have you) directly on their page. The scene is active too. For some reason only Firefox sends mouse move events, but all desktop browsers send key events. So you can walk around, but you can’t look around. And oddly in a component it can’t find VR displays which leads to…
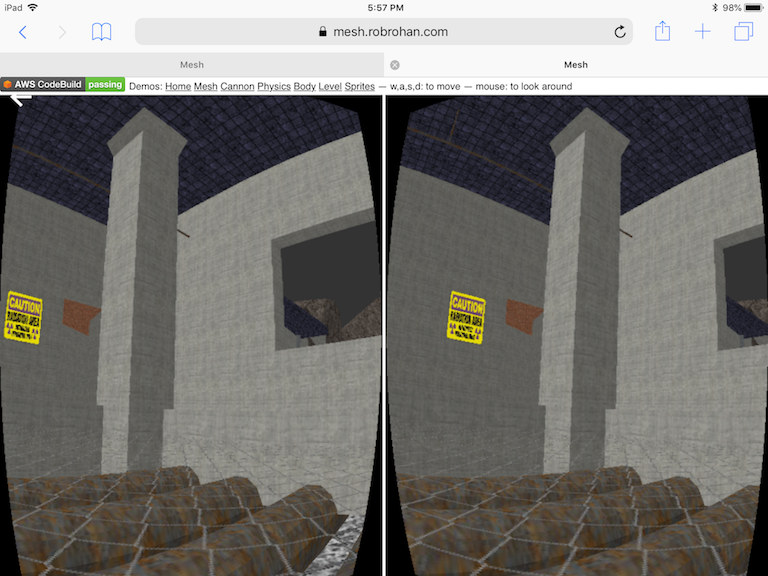
The coolest part I think, the engine can now render to VR displays.

I’ve only tested it with a Google Cardboard like device, but according to the spec it should work with other, more sophisticated VR Viewers.
For the VR I am using the WebVR API (https://developer.mozilla.org/en-US/docs/Web/API/WebVR_API) and the really nice WebVR Polyfill (https://github.com/immersive-web/webvr-polyfill#configuration) for iOS devices.
If you want to try it out, on iOS go to the mesh test page (https://mesh.robrohan.com/#level), then touch the screen. It should flip to VR mode and put your phone into your Google Cardboard viewer or what have you.
On a side note, while researching how to do WebVR I found a really neat project called A-Frame which uses React to do VR. That sounds like a very powerful mix. If you’re looking to get into WebVR I recommend checking out that project - I might look into using that next.
I also sorted out why the engine wasn’t rendering correctly in Safari and Firefox - or, I should say, I found the bug in my code that was breaking the engine in Safari and Firefox. Humorously, I found the issue while porting the rendering code to Go.