Mesh 3d Engine Progress
NOTE Demo links on here depend a lot on your system and video card. For example, Firefox 60 on my desktop doesn’t work, but on my laptop it does. Chrome works on my desktop, but not my laptop. And Safari, well, yeah. But give them a go - you’ll know if they work.
I’ve been obsessed for the past few days trying to get my little 3d game engine closer to useful. I’ve had some progress this weekend. It was frustrating, but also very fun.
Mesh, by the way, is a 3d game engine I am writing from scratch. From the vector and matrix classes, all the way up to the WebGL shaders. It’s 100% in Typescript (well it was up until Saturday, now it’s Typescript and EcmaScript).
The goal is to create an engine that can make a game that similar to Half-Life or Quake 2. Or, at the minimum, learn enough lessons to have the next one do that :)
CI / CD Pipeline
This weekend I finished up the basic CI/CD pipeline. The code will auto deploy from master, which is nice because now I can let my friends play with the demos. Granted there isn’t much, but here is some of the cool stuff I got working over the weekend:
Physics System
I wrote the initial physics engine from scratch - it was terrible. I was using plain old axis aligned bounding boxes, a naive broad phase, and a brute force solver I just made up. It worked for some small demos, but it was clear it wasn’t going to work long term.
I caved in. Instead I started adding a library called Cannon.js. I’ve fully replaced the PhysicsSystem with a copy of Cannon, but I think I am going completely fork the project and port it to Typescript. Mesh went from 70kb to over 200kb, and I think most of that is duplicated bits that I (or webpack) can strip out.
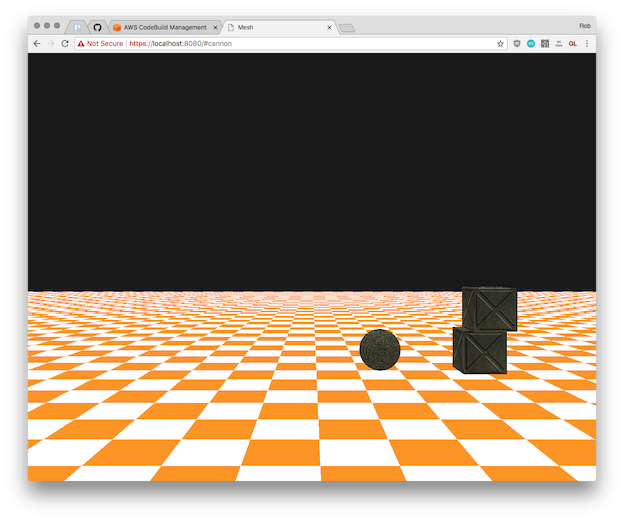
Anyway, you can checkout the basic physics demo here (refresh for random positions).

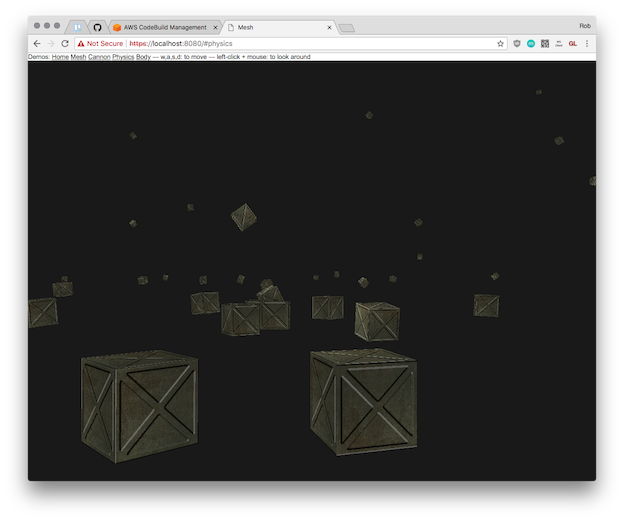
Or if you have a monster machine, and want to see garbage collection thrashing looks like, try the attack of the boxes:

Sound System
I’ve got the very, very basics of sound working. I put together a little ditty to go along with the mesh logo. Sadly Chrome wont auto play on initial load anymore, so you might have to refresh the page (or click ‘Mesh’ link on the upper left) - I think it’s worth it. Moving around looking at the Mesh logo while the music plays… nice.

Look out Valve I am coming to get you :)