Adventures in CSS2 Font Embedding
CSS2 (or maybe it’s CSS3 - who can keep up) lets you embed fonts into style sheets for use on your HTML pages. Since all modern browsers now support true type font embedding (that’d be Firefox 3.5, Safari 4, Chrome(?), and Opera 9), I figured I take a stab at it to see how practical it was.
I think in the long run this is going to be a boon for designers. I can’t count the number of times I’ve seen a designer get bummed over the “web safe font” selection. And for the most part, font embedding actually works.
First a word of warning: in case you didn’t know embedding fonts apparently has some legal issues associated with it. I think the laws differ between using a font in a graphic and embedding a font in a web page. Read up on it if you are going to do this, and be sure to respect people’s copyrights.
Basics
The basics couldn’t be easier. Just create a font face rule in your style sheet and reference a true type font that is accessible to the page.
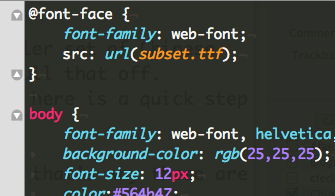
@font-face {
font-family: my-font;
src: url(crazy_font.ttf);
}Then just use the font as you would any font family:
...
div#bar_top {
font-family: my-font, Helvetica, sans-serif;
width: 980px;
height: 80px;
...That’s it. However, there is a bit of a problem here. Fonts are often times very large - like megabytes large. In my case, I was doing a Chinese font and the font was 15.3 MB. A web page of 15.9 MB is not going to work very well, neither will a 6.6 MB one. So to use a font in any practical way we need to create a subset of the font.
Creating a font Subset
(Again, make sure you have the rights to the font…)
My investigation with this was to make a subset of a Chinese font, and that test did not work. I had very strange results. I don’t know if current support for non-English languages with the tools I am about to talk about is lacking, or I did it wrong, or what. However, I want to preface with with: this works for English, but I could not get this to work with Chinese. On to it.
What we need to do is find a way to limit the character set to just the letters we need. Perhaps we can have only the headings be in a special font, or maybe just the first capital letter of a paragraph. At the worst, you’ll probably want to limit the set to A-Z, maybe both cases. Whatever you do, you’ll want the smallest number of letters and characters possible.
Once you’ve got that sorted, you’ll need a tool to take a font and make a new true type font with a limited set of characters. The simplest tool I found was font-optimizer.
Font optimizer is written in Perl, and should run on Mac and Linux pretty easily. I personally do not like Perl, but I got it working without much trouble on my Mac. I had to use “cpan” to install “Digest::SHA”… yeah, I know. Google it. You can get it to work.
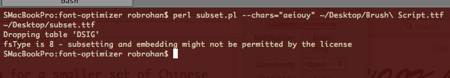
The end result of font-optimzer is an application that gives you the following command:
![subset.pl [options] [inputfile.ttf] [outputfile.ttf]](/wp-content/uploads/2009/07/Picture-3-7.jpg)
Using the –chars= parameter, you can limit the characters in the outputfile.ttf. Awesome tool. If you want to try font-optimzer without messing with setting it up, here is a web version that is limited to known open source fonts (via webfont.info). Might not be too useful, but you can get the idea.
Need a ttf for a ttf
I had no idea there were so many types of font files. It’s quite a mess out there, and if you start playing with fonts one tool you’ll find invaluable is Font Forge. It runs on all OSs, and can open almost any type of font. It may not look very polished, but it’s got it where it counts. To save something to a ttf, select “Generate Font”.
If you are just in the Mac world, dfont was the other major font I ran into aside from ttf. There is a nice, simple dfont to ttf application called DfontSplitter that worked well for me.
Putting it all together
Like I said, I was going for a smaller set of Chinese characters in a ttf, but couldn’t pull that off. However, to show you this does work here is a quick step by step on embedding a font subset using English vowels.
(I don’t own the copyright to this font which is why these are all photos and not a live examples)
- Find a font, grab the location to the ttf file

- Run it through font-optimizer

- Be happy with the font size reduction (however, this particular font wasn’t that big to start out with)


- Embed it using CSS, and apply it to the page

- Enjoy your odd looking page with all the vowels in a new font… and sometimes y.